Google Page Experience Update
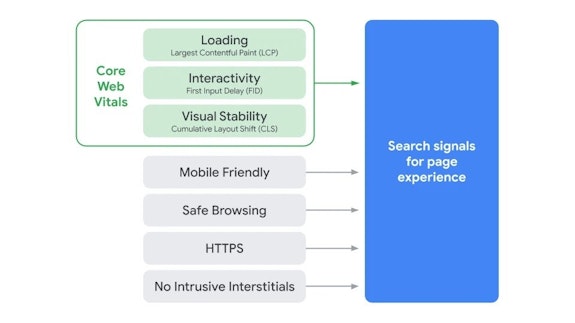
Voor wie zich bezighoudt met de organische vindbaarheid van zijn of haar website, komt de langverwachte Google Page Experience Update waarschijnlijk niet als een verrassing. De benaming zegt het al: deze update heeft alles te maken met de gebruikerservaring op de website. Door middel van een verbetering in het algoritme zorgt Google ervoor dat de organische rangschikking verandert. Maar wie inmiddels ervaren is in het doorstaan van de zoekmachines’ updates, weet dat wanneer deze ‘op z’n Googles’ naar buiten worden gebracht, ze vaak nog vragen oproepen. Vandaar dat we je via deze weg graag zo kort en duidelijk mogelijk uitleggen wat er precies gaat veranderen. De criteria ‘mobile friendly’, ‘safe browsing’, ‘HTTPS’ en ‘No intrusive interstitials’ zijn al langer belangrijke pijlers om de gebruiksvriendelijkheid van een webpagina te beoordelen. In dit artikel zoomen we daarom vooral in op het nieuwere en onbekendere onderdeel van de in mei verwachte update: de Core Web Vitals.
Wat zijn Core Web Vitals?
Na het lezen van het eerste deel van dit artikel, begrijp je in grote lijnen wat er gaat veranderen in de rankings van Google. De Core Web Vitals moeten ervoor gaan zorgen dat websites gebruiksvriendelijk(er) worden en dát wordt met ingang van mei 2021 een zwaarwegende factor in het bepalen van de positie van een webpagina in de zoekresultaten van Google. Laden, interactiviteit en visuele stabiliteit zijn de aspecten waar het in de Core Web Vitals allemaal om draait. Maar wat houdt het nou precies in? We lichten het je graag toe.
Wij staan voor je klaar
Heb je vragen over de Page Experience Update? Laat het ons weten, we denken graag met je mee.