Google Page Experience Update
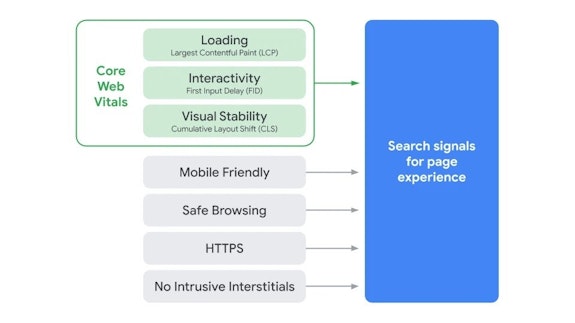
The long-expected Google Page Experience Update probably won’t come as a surprise to those who work on the organic findability of their website. It’s all in the name, i.e. this update is all about website user experience. By improving the algorithm, Google will be guaranteeing that organic rankings change. But those of us who have previously endured this search engine’s updates will know that, when released à la Google, they often raise even more questions. That’s why we’ll be as concise and clear as possible in explaining to you exactly what will be changing. The criteria ‘mobile friendly’, ‘safe browsing’, ‘HTTPS’ and ‘No intrusive interstitials’ have long been important benchmarks for assessing the user-friendliness of a web page. So, in this article, we mainly zoom in on the newer and less-known part of the update expected in May: the Core Web Vitals.
What are Core Web Vitals?
Having read the first part of this article, you’ll broadly understand what will be changing in terms of Google rankings. The Core Web Vitals should ensure that websites become user friendly/friendlier, something that – as of May 2021 – will be a significant factor when it comes to determining webpage rankings in Google search results. Loading, interactivity and visual stability are what Core Web Vitals are all about. But what exactly do these involve? Allow us to explain.
We’re happy to help
If you have any questions about the Page Experience Update, please let us know. We like to think along with you.