Formulieren
In dit hoofdstuk komen we aan bij de kern van de werking van Freeform. Hier beschrijven we hoe je een nieuw formulier aan kunt maken of bestaande formulieren kunt aanpassen met behulp van de Form Builder.
# Overzichtspagina formulieren

# Nieuw formulier
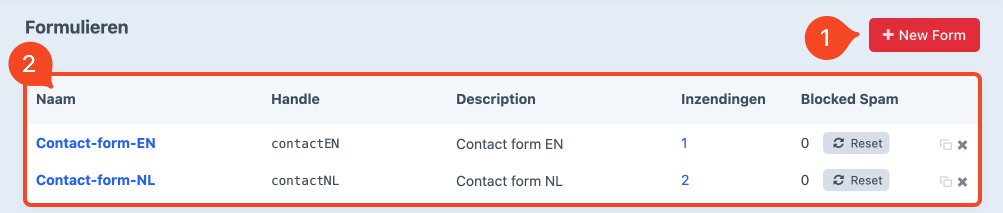
(zie afbeelding blok 1)
Maak een nieuw formulier aan via de knop New Form rechts bovenaan de pagina. Zie hoofdstuk Form Builder voor uitleg over het ontwerpen van een nieuw formulier.
In de meeste gevallen zijn er al een aantal formulieren aangemaakt door de ontwikkelaar van je website.
# Bestaande formulieren
(zie afbeelding blok 2)
In dit blok zie je een overzicht van alle aangemaakte formulieren. Achter iedere naam kun je de handle, omschrijving, het aantal inzendingen en het aantal geblokkeerde berichten wegens SPAM vinden.
Achter iedere regel heb je de mogelijkheid om een bestaand formulier te kopiëren of te verwijderen.
Wanneer je op de blauwe naamlink klikt van het formulier kom je uit bij de form builder en zie je de specifieke velden van het bestaande formulier. Zie Form Builder voor uitleg over het ontwerpen van een formulier.
De handle, meestal een afgeleide van de titel, is een soort tag welke als handvat fungeert waarnaar doorverwezen kan worden. Dit betekent dat je deze handle kunt gebruiken om het formulier op een specifieke pagina te laten tonen.
Het verwijderen van een formulier kan niet ongedaan worden gemaakt.
# Form Builder
Via de rode knop New Form start je het proces van het maken van een nieuw formulier.
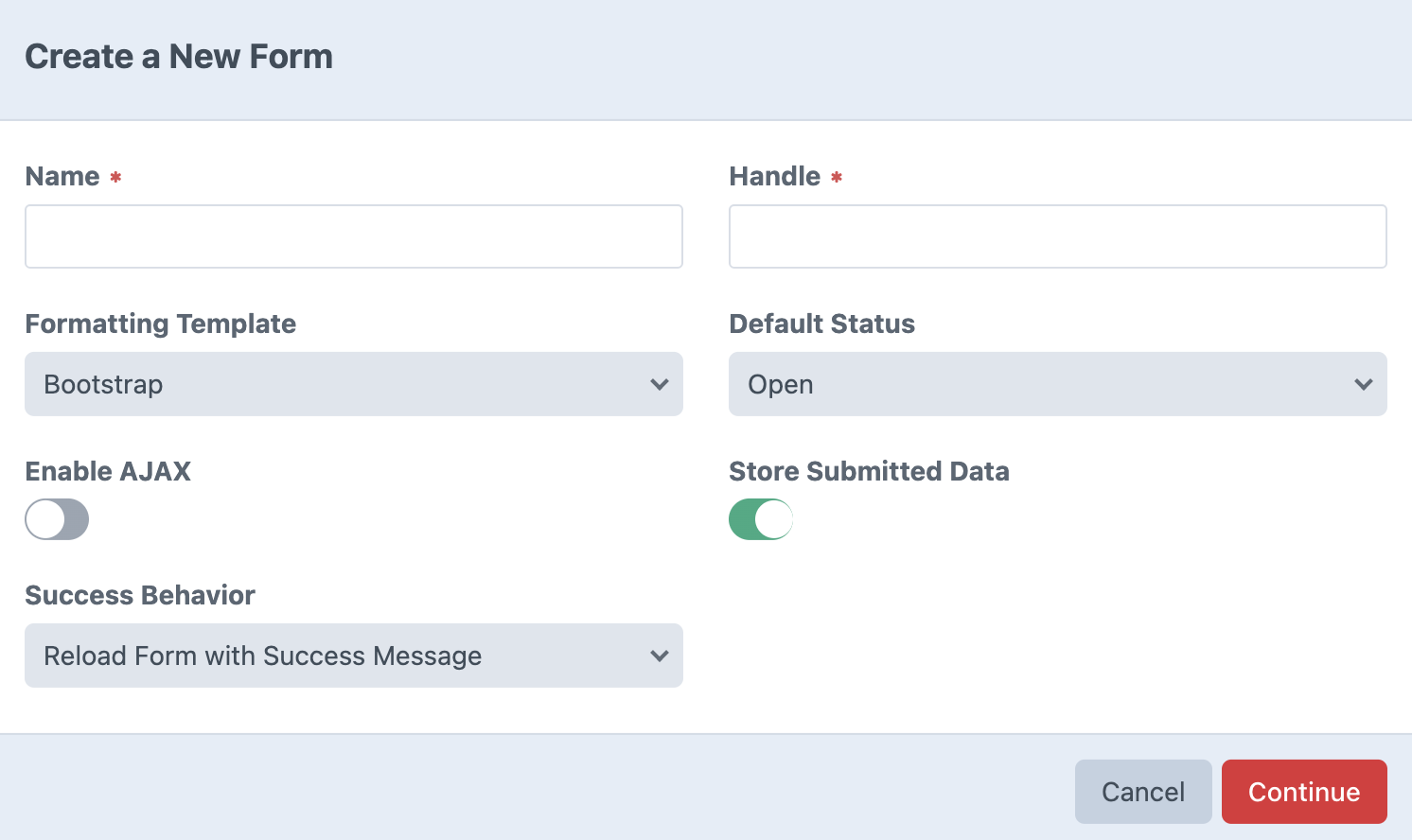
Een scherm met een paar basisvragen verschijnt.

# Name
Vul de naam in van het formulier. Bijvoorbeeld 'contactformulier’.
# Handle
Tijdens het invullen van de naam wordt de handle automatisch ingevuld. Deze kun je naar wens aanpassen zonder dat hetinvloed heeft op de naam.
# Formatting Template
Hier maak je de keuze hoe er omgegaan wordt met veldlabels.
Kies je Bootstrap dan wordt de naam van het veld (veldlabel) boven het invulveld getoond.
Kies je Bootstrap 4 floating label dan wordt het veldlabel ín het invulveld getoond. Zodra men iets invult wordt het veldlabel automatisch naar boven verplaatst.
# Default Status
Kies de status dat een formulier direct moet krijgen nadat deze is ingezonden. Kies bijvoorbeeld open als er later nog een actie nodig is.
De statusopties waar je uit kunt kiezen zijn doorgaans door de ontwikkelaar ingericht. Deze kun je vinden via het menu Instellingen van de Freeform plugin.
# Enable Ajax
Zet uit wanneer de volledige pagina moet verversen nadat het formulier ingediend wordt (submit).
# Store Submitted Data
Zet uit wanneer de ingevulde gegevens niet bewaard hoeven te blijven. Bijvoorbeeld wanneer het ingevulde formulier naar je gemaild wordt en er later in Craft niets meer mee gedaan hoeft te worden.
# Success Behavior
Kies wat het systeem moet doen wanneer een formulier succesvol verstuurd is.
| Instelling | Functie |
|---|---|
| Reload Form with Success Message | Huidige pagina laat een succesmelding zien. |
| Load Success Template | Na succes wordt er een vooraf gedefinieërde pagina getoond. |
| Use Return URL | Na succes ga je naar een vooraf gekozen URL buiten je website. |
Na de keuze van een specifieke instelling kunnen er meer opties tevoorschijn komen.
Alle opties zijn later nog te wijzigen in de Form Builder.
Kies Continue wanneer wanneer alles ingegeven is, je komt dan uit bij de detailpagina van de Form Builder.
# Form Builder detailpagina
In dit onderdeel van de handleiding leggen we de basisbeginselen uit van de Form Builder en hoe je met blokken een formulier op kunt bouwen.

# Opslaan
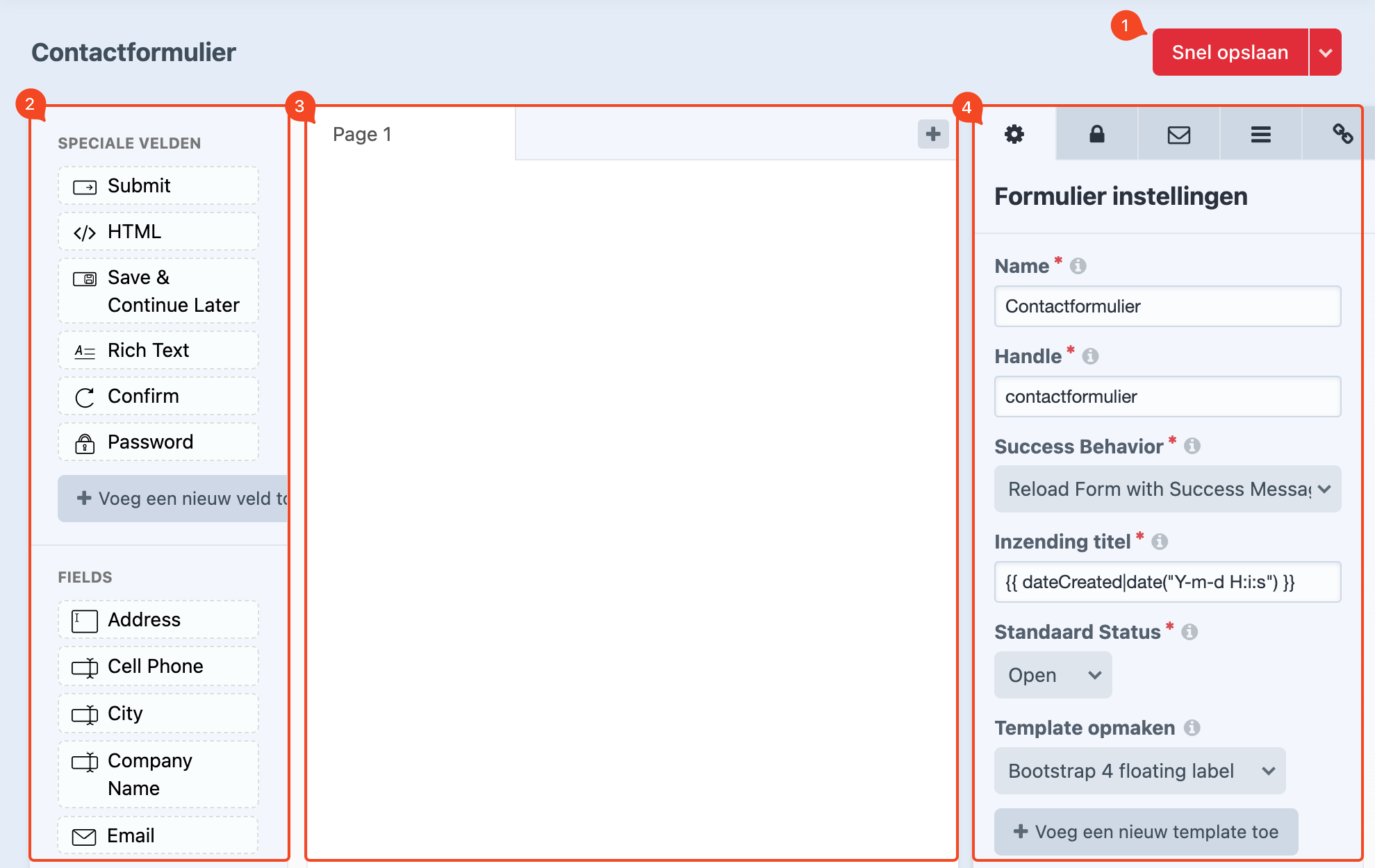
(zie afbeelding blok 1)

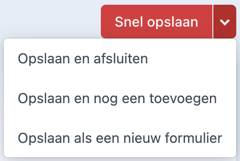
Via de rode knop Snel opslaan kun je wijzigingen opslaan terwijl je op de pagina blijft en door kunt gaan met bewerken. Klik op de pijl ernaast voor meer keuzemogelijkheden met betrekking tot opslaan.
# Velden
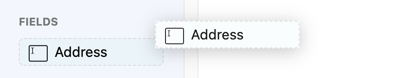
(zie afbeelding blok 2)
In deze kolom kun je alle beschikbare blokjes vinden. Een blokje staat voor een invulveld waarmee je het formulier op kunt bouwen.
Sleep één voor één alle benodigde blokken naar het grote witte vlak.

Je kunt een blokken ook langs een andere krijgen door deze over elkaar te slepen.

Ieder blokje is maar één keer te gebruiken.
Nieuwe velden zijn toe te voegen via de knop Voeg een nieuw veld toe. Ga voor meer informatie hierover naar het hoofdstuk Velden.
# Canvas
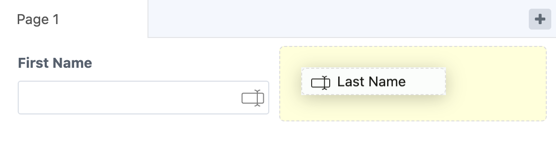
(zie afbeelding blok 3)
Bij het maken van een nieuw formulier start je met een leeg canvas. Samen met alle blokken die erop gesleept worden vormt het de layout van je formulier.
Een formulier kan ook meerdere pagina’s bevatten. Via de plus knop maak je een nieuwe pagina aan. Ze zijn te verwijderen via het kruisje achter te titel.
Klik op de titel om deze te veranderen.
# Eigenschappen
(zie afbeelding blok 4)
In dit gedeelte kunnen specifieke eigenschappen worden ingesteld. Zoals bijvoorbeeld hoe de titel van een inzending opgebouwd en weergegeven moet worden in Craft, of de inhoud van het bericht nadat de inzending wel of niet gelukt is. Sommige instellingen zijn we al eerder een stap terug tegen gekomen zoals de handle, status etc.
Meer informatie kun je vinden bij Solspace (opens new window).
Het aanpassen van eigenschappen is in de basis niet nodig om het formulier te laten werken. Het gaat hier om specifieke instellingen, vandaar dat we er in deze handleiding verder niet uitgebreid op in gaan.