Algemene werking detailpagina
In dit hoofdstuk beschrijven we in zijn algemeenheid de onderdelen van een Craft CMS detailpagina. Deze kom je op verschillende plekken in het Control Panel tegen zoals bijvoorbeeld in het menu Inhoud, Categorieën, Bestanden, Gebruikers etc. De werking ervan is overal grotendeels hetzelfde.

# Multisite & Revisies
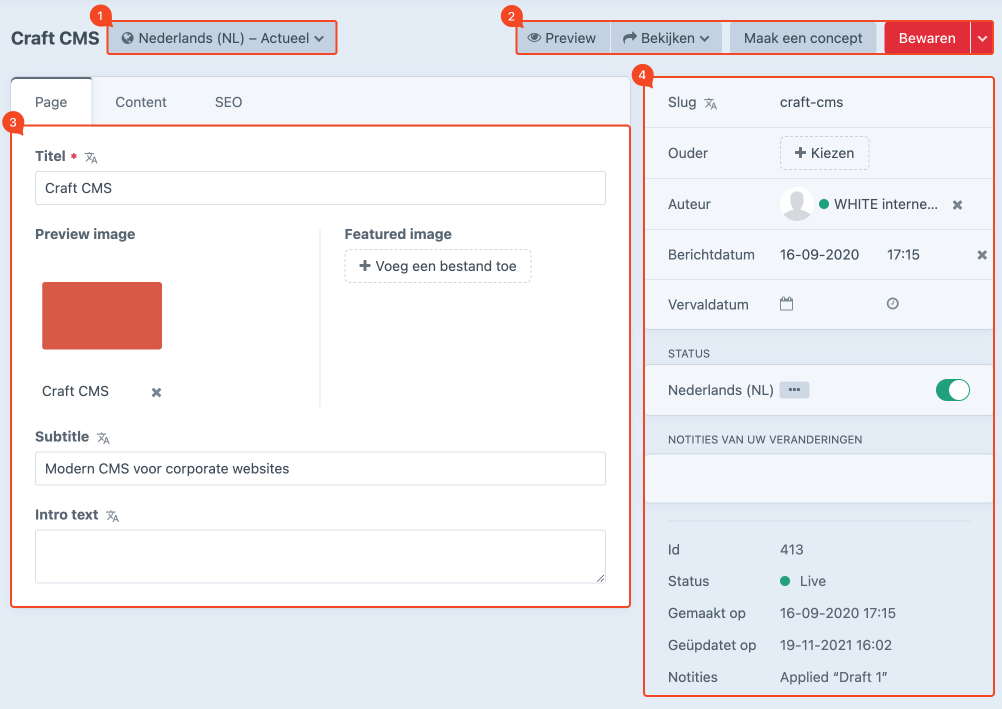
(zie afbeelding blok 1)
Zoals beschreven in het hoofdstuk Algemene werking overzichtspagina is de knop naast de titel een multifunctionele knop. Afhankelijk van wat je gekozen hebt vóórdat je op deze detailpagina terecht gekomen bent, bepaalt het systeem wat je hier nog aan keuzemogelijkheden hebt.
# Multisite
Een artikel (entry) kan beschikbaar zijn voor meerdere sites. In dat geval verschijnt er een wereldbolsymbooltje in de knop. Switch van site waarvoor je het artikel wilt bewerken.
Multisite is een verzamelnaam voor meerdere sites binnen één Craft omgeving. Een andere taal wordt door Craft gewoon als losse site gezien.
# Revisies
Onder de multisite-knop kun je ook een lijst vinden van alle momenten waarop een bewerking is gedaan. Na het bewaren van een item wordt deze aan de lijst toegevoegd. Je kunt tot 50 momenten terug gaan in de tijd.
Of een revisiemoment bijgehouden wordt is afhankelijk van de instellingen van de ontwikkelaar. Dit geldt ook voor het aantal momenten dat je terug kunt gaan in de tijd.
Wanneer je klikt op een regel met bepaalde datum kun je terugspringen naar het moment van van deze bewerking. Via de knop invoer herstellen naar deze revisie rechtsboven de pagina maak je ALLE bewerkingen na dit moment ongedaan.
De opgebouwde geschiedenis van revisies kun je zelf niet leeg maken. Na het 50e moment verdwijnt de oudste automatisch uit de lijst.
# Bekijken & Bewaren
(zie afbeelding blok 2)
# Voorvertoning (Preview)
Om te zien hoe aanpassingen en bewerkingen eruit zien vóór je ze publiceert en daarmee zichtbaar maakt voor de wereld kun je een voorvertoning openen via de knop Preview. Je ziet de pagina met aanpassingen dan zoals de bezoeker van je website dat zou zien zonder dat het nodig is eerst te publiceren.
De pagina die tevoorschijn komt is verdeeld in twee delen. Aanpassingen aan de content in de linkerzijde zijn meteen te zien in de preview aan de rechterzijde.
Omdat een laptop, tablet of mobile phone een verschillende schermgrootte heeft, kun je ook het gewenste schermformaat kiezen in de preview.
Gebruik de knop Vernieuwen wanneer wijzigingen niet zichtbaar worden in de preview. De pagina wordt dan opnieuw geladen.
Sluit de pagina af via de knop Preview sluiten aan de linker bovenzijde.
# Bekijken
Via de knop Bekijken krijg je de live pagina zoals een bezoeker hem ziet. Kies hiervoor Primary entry page uit het menu, een nieuw venster wordt geopend.
Het kan zijn dat er in het dropdown menu meer opties getoond worden, dit is afhankelijk van eventueel geïnstalleerde plugins.
# Maak een concept
Gebruik de knop Maak een concept wanneer je wijzigingen aan wilt brengen op een live pagina zonder dat deze meteen voor iedereen zichtbaar worden.
Je kunt je wijzigingen tussentijds opslaan via Concept opslaan of later verder werken.
Voor het zichtbaar maken van je wijzigingen op de live pagina gebruik je de knop Concept toepassen.
Wanneer je voor het eerst een nieuwe pagina maakt dan heb je de mogelijkheid om deze als concept op te slaan. Je kunt dan in concept aanpassingen doen totdat je het concept publiceert en zichtbaar wordt op de website (live). Hierboven hebben we een iets andere werking van een concept beschreven, namelijk aanpassingen van een live pagina die je eerst in concept doet.
# Tussentijds bewaren
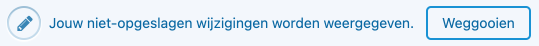
Wanneer je een bestaand item bewerkt dan worden deze aanpassingen automatisch opgeslagen in concept. Een blauwe melding 'Jouw niet-opgeslagen wijzigingen worden weergegeven.' verschijnt. Met de knop Weggooien kun je deze bewerking weer ongedaan maken.

Tussentijdse aanpassingen zijn conceptueel en dus nog niet zichtbaar voor bezoekers van je website.
# Bewaren
Via Bewaren sla je gemaakte wijzigingen op. Het systeem toont links onder aan de pagina een popup melding wanneer hetgelukt is.
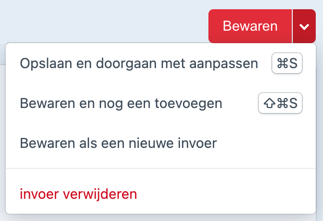
Naast de rode knop kun je een dropdown menu vinden. Hier kun je handige opties vinden met bijbehorende sneltoetsen.

# Tabbladen
(zie afbeelding blok 3)
Op de detailpagina zijn meestal meerdere tabbladen te vinden. Dit is afhankelijk van de inrichting door de ontwikkelaar.
Bijna altijd zul je het tabblad 'Content' tegenkomen. In dit tabblad kun je bestaande contentblokken vinden of nieuwe toevoegen. Deze blokjes bevatten specifieke informatie en zijn de bouwstenen van je website. Meer uitleg hierover kun je vinden in het hoofdstuk Inhoud (Entries) - Matrix blokken.
# Algemene details van de pagina
(zie afbeelding blok 4)
# Slug
De slug is een stukje uit de pagina-URL, meestal afgeleid van de titel en/of functie van het item en moet uniek zijn voor een pagina. Wanneer een slug al gebruikt wordt voor een andere pagina dan zal Craft de gelijknamige slug automatisch voorzien van een volgnummer. Een dubbele slug ziet er zo uit: /contact-1 De slug komt vaak achter de domeinnaam. Een URL is bijvoorbeeld: https://www.jouwdomeinnaam.nl/contact
Wanneer je een bestaand item bekijkt dan zul je in de meeste gevallen hier al iets zien staan. Indien nodig kunnen kan een slug van een bestaand item aangepast worden. Bij het wijzigen van een slug zal Craft in de meeste gevallen de interne links automatisch aanpassen.
Let er op dat met het wijzigen van een slug de pagina-URL veranderd. Dit kan ertoe leiden dat externe links naar de pagina niet meer werken. Ook kan een URL-wijziging van invloed zijn op je positie in de zoekmachines.
# Ouder (parent)
Bij dit onderdeel kun je kiezen of het een op zichzelf staan item moet worden of dat deze onder een ander item moet vallen. Bijvoorbeeld een menu-item (parent) met onderliggende submenu’s (child). Klik op Kiezen om de bestaande structuur te bekijken en een parent te kiezen.
# Auteur
Vermelding van de schrijver.
# Berichtdatum
Datum en tijd van het item.
# Vervaldatum
Vervaldatum en tijd van het item. Na het verstrijken van dit moment zal het item niet meer zichtbaar zijn op de website.
# Ingeschakeld
Schakelaar om het item te activeren of te deactiveren. In geval van een multisite kun je dit ook nog apart per site instellen.
# Status
Geeft de huidige status van het item weer.
# Notities
Ruimte voor eventueel een korte uitleg om aan te geven wat je allemaal veranderd hebt aan een item.