Inhoud (Entries)
Je website is opgebouwd uit verschillende pagina’s met inhoud zoals tekst, plaatjes, formulieren, video etc. Dit wordt content genoemd. Deze content wordt beheerd via het menu Inhoud. In dit hoofdstuk gaan we bekijken hoe het bewerken van pagina’s werkt.
Kies Inhoud in het linkermenu. Een nieuw lichtgrijs menu aan de linkerzijde verschijnt. Dit menu is verder verdeeld in belangrijke secties: alle inhoud, eenmalig, kanalen en structuren.
# Alle inhoud
Kies Alle inhoud. Alle beschikbare content wordt nu in één lijst getoond.
# Eenmalig (Singles)
Onder Eenmalig zijn pagina’s te vinden die een specifiek doel hebben op je website, ze zijn opzichzelfstaand en kunnen alleen door een ontwikkelaar aangemaakt worden. De inhoud van de pagina’s is wel zelf te wijzigen. Voorbeelden van zulke pagina’s zijn de homepage en de 404 error pagina.
# Kanalen (Channels)
Alle op datum gebaseerde content wordt verzameld onder Kanalen. De aanmaakdatum bepaalt de volgorde, je kunt deze content dus niet rangschikken tenzij je de datum van het item wijzigt. Voorbeelden van kanalen zijn blog pagina’s.
# Structuren (Structures)
Items van de sectie Structuren komen het meeste voor. Voorbeelden waarvoor je structuren gebruikt zijn items die niet tijdgebonden zijn zoals bijvoorbeeld de omschrijving van je dienstverlening. Je kunt items op een andere volgorde zetten door ze te verslepen via de vier puntjes.
Links onder de pagina komt even kort de melding in beeld dat dat nieuwe positie opgeslagen is. Deze wijziging is live en dus meteen zichtbaar voor bezoekers op je website.
# Matrixblokken
In tegenstelling tot wat je misschien gewend bent kent Craft geen “What You See, Is What You Get” editor pagina’s. De ervaring leert dat deze foutgevoelig is en zorgen voor een spaghetti van content en opmaak. We denken daarom dat je het werken met Matrix blokken fijn zult gaan vinden.
Een pagina van je Craft website bestaat uit verschillende blokjes met specifieke inhoud. Je zou ze daarom ook wel de bouwstenen van je website kunnen noemen. Zonder deze blokjes bevat je website geen informatie en is ze leeg.
Tijdens het ontwikkelen van je website is bepaald welke blokken er nodig zijn en hoe ze zich moeten gedragen bij het weergeven van je website. Je bent op deze manier volledig flexibel om inhoud toe te voegen en aanpassingen te doen aan de website zonder je druk te hoeven maken over de technische kant.
Na oplevering van je website zijn er al verschillende contentblokken klaar gezet. Langs de voorkant van de webpagina zul je veel overeenkomsten zien met de inhoud van de blokken. Je kunt zelf teksten en afbeeldingen aanpassen, na het opslaan zullen deze direct zichtbaar zijn.
Voor iedere website zullen de matrix blokken compleet anders zijn. We leggen daarom hieronder alleen de algemene blok functies uit.
Gebruik Voeg een blok toe om te kiezen uit een reeks mogelijke contentblokken. Kies het gewenste blok en vul de velden in.
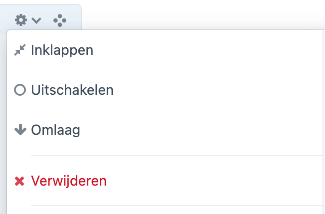
Bij ieder contentblok kun je rechtsboven een tandwielicoontje vinden. Opties als in- of uitklappen, in- of uitschakelen en verwijderen zijn hier te kiezen.

Pas de volgorde van een contentblok aan door deze vast te pakken met de vier puntjes en ze te verslepen. Laat los wanneer ze op de juiste plek staat.