Bestanden (Assets)
In dit hoofdstuk laten we zien hoe bestanden in Craft georganiseerd en beheerd kunnen worden in het menu Bestanden. De meest voorkomende bestanden zijn afbeeldingen, maar ook Word bestanden, Excel sheets, PDF’s en dergelijke kunnen geüpload worden.
Afhankelijk van de situatie worden bestanden opgeslagen in een specifieke map. Zowel de Craft testomgeving als de productieomgeving kunnen gebruik maken van deze bestanden. Het is daarom belangrijk te weten dat het verwijderen van een bestand in de testomgeving ervoor kan zorgen dat deze niet meer beschikbaar is op de productieomgeving en de website daarmee kapot kan gaan.
# Overzichtspagina
Onderdelen die in het hoofdstuk Algemene werking overzichtspagina al aan bod gekomen zijn worden hier niet meer apart beschreven.

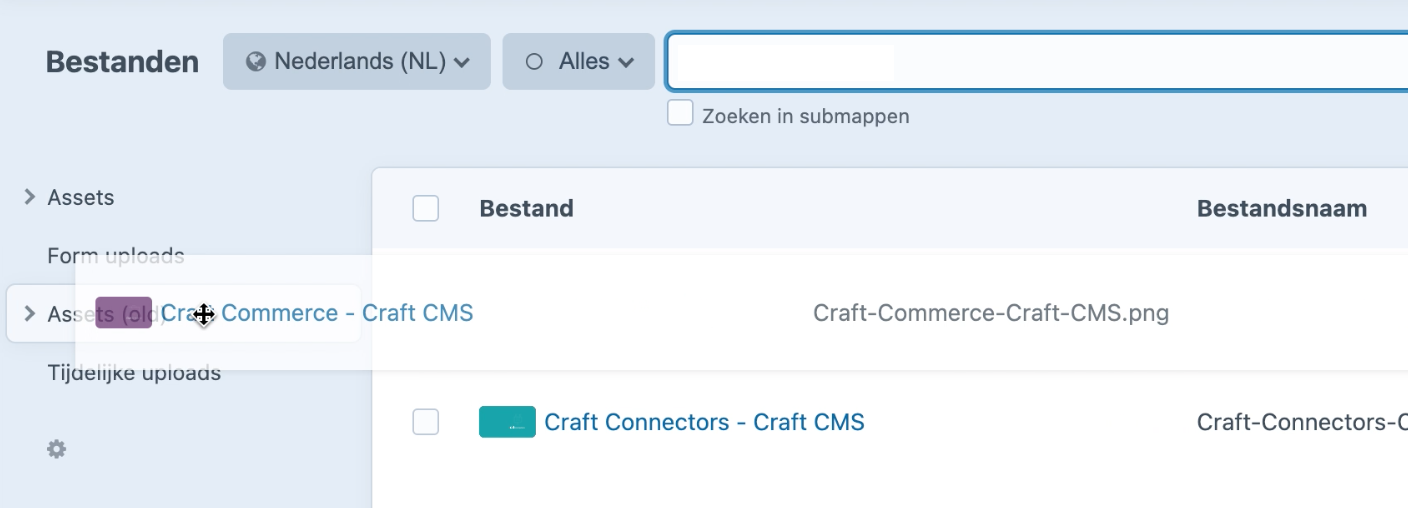
# Bestanden organiseren
Via drag & drop kunnen bestanden makkelijk georganiseerd worden door ze op te pakken en naar een aangemaakte map of submap te verslepen.
Na het verplaatsen verandert ook automatisch het pad naar de afbeelding.
Hou er rekening mee dat aanpassingen in het pad naar de afbeelding van invloed is op de vindbaarheid!

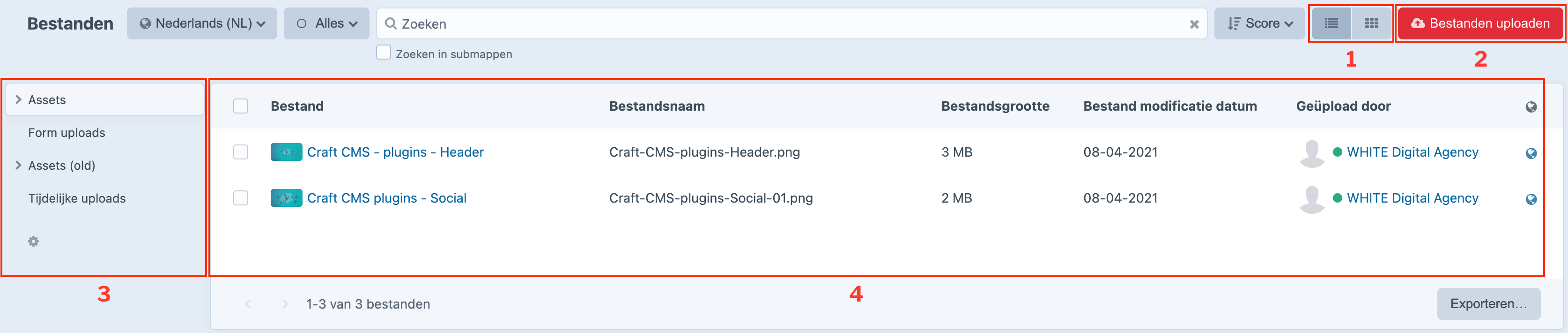
# Weergave-opties overzichtspagina
(zie afbeelding blok 1)
Er zijn twee verschillende weergavemogelijkheden: lijst- of miniatuurweergave. Je kunt rechtsboven de knop vinden om te wisselen.
# Uploaden bestanden
(zie afbeelding blok 2)
Via de knop Bestanden uploaden kun je één of meer lokale bestanden uploaden naar je Craft omgeving. Gangbare bestandsformaten zijn bijvoorbeeld PDF, PNG, JPG en SVG.
Bestanden kunnen ook geüpload worden zonder gebruik van de knop. Sleep één of meerdere bestanden tegelijk in je browservenster. Het uploaden start gelijk.
De maximale grootte van een bestand dat geüpload kan worden is afhankelijk van de instellingen van de ontwikkelaar. Zowel Craft als de server waar Craft op geïnstalleerd is kent een eigen limiet. Doorgaans is dit ingesteld op 16 MB per bestand. We raden aan om afbeeldingen qua resolutie zo hoog mogelijk te laten. Neem bij twijfel of beperkingen contact op met de ontwikkelaar.
# Menu weergave
(zie afbeelding blok 3)
Zie hoofdstuk “Algemene werking overzichtspagina - Kolom- & menuweergave” voor een uitgebreide omschrijving van hoe je de structuur van je menu in kunt delen.
Maak mappen aan en organiseer je afbeeldingen goed. Klik met je rechtermuisknop op het menu om een nieuwe submap aan te maken.
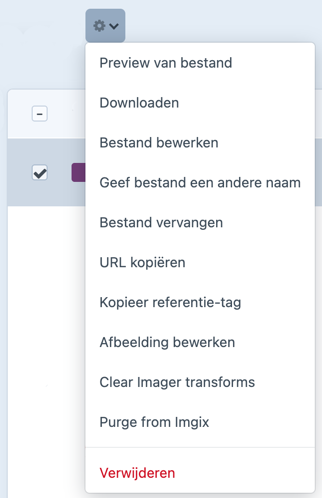
# Bestanden aanpassen
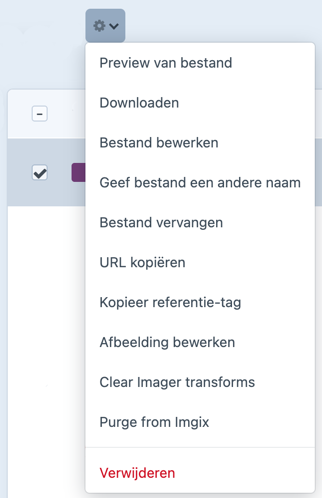
(zie afbeelding blok 4)
In Craft is het mogelijk om bestanden achteraf nog aan te passen. Vink het bestand dat bewerkt moet worden aan en ga naar de tandwielknop naast de taalkeuze. Sommige opties horen bij geïnstalleerde plugins.
Wanneer je meerdere bestanden tegelijk aanvinkt kan het zijn dat niet alle opties te kiezen zijn in het menu.

# Preview van bestand
Toont een voorvertoning van een afbeelding.
Vink een afbeelding aan in de overzichtspagina en open met SHIFT-spatie de viewer om makkelijk door afbeeldingen te bladeren. Pijl ⬆= volgende en pijl ⬇= terug.
# Downloaden
Vink één of meerdere bestanden aan om ze lokaal te zetten en kies Downloaden. Handig wanneer je bijvoorbeeld het originele bestand niet meer hebt.
# Bestand bewerken
Opent de detailpagina van het bestand. Hierover verderop meer.
# Geef bestand een andere naam
Voor een bezoeker is de naam van een afbeelding ook te zien als deze gedownload wordt. Daarom kan het makkelijk zijn de mogelijkheid te hebben deze aan te passen zonder de naam van het bestand lokaal eerst aan te moeten passen.
# Bestand vervangen
Vervangt het gekozen bestand door een nieuwe. Afbeeldingen die op meerdere plekken van je website getoond worden kunnen zo via één simpele upload vervangen worden. Je hoeft deze dan niet te verwijderen, te uploaden en naar de pagina te gaan om de verwijzing naar het plaatje in te stellen.
# URL kopiëren
Zet een link naar het bestand in het klembord. Handig om rechtstreeks aan iemand door te geven.
# Kopieer referentie-tag
Ieder item heeft een eigen unieke ID. Deze worden vooral achter de schermen door Craft zelf gebruikt.
# Afbeelding bewerken
Opent de afbeelding in de Craft image editor. Hier kunnen eenvoudige bewerkingen gedaan worden zonder dat je hiervoor apart een bewerkingsprogramma nodig hebt. Aangebrachte wijzigingen via de editor worden overal zichtbaar op de website waar deze afbeelding gebruikt wordt.
Vectorbestanden (SVG) kunnen niet bewerkt worden.
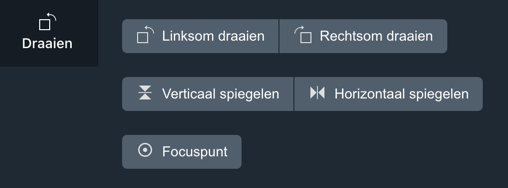
Draaien/spiegelen
Draai afbeeldingen links- of rechtsom in stappen van 90°.

Gebruik spiegelen zodat de linkerkant de rechterkant wordt of de bovenkant de onderkant wordt.
Met het graden wiel kan een afbeelding in stapjes van 1° gedraaid worden.
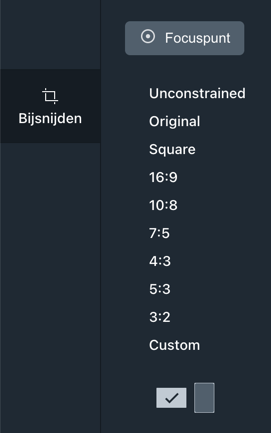
Bijsnijden (crop)
Over de afbeelding wordt een raster gelegd. Pak de hoek vast en versleep het zodat de grootte van het raster verandert. Alles wat buiten het raster valt wordt weggeknipt. Het is ook mogelijk om uit het menu een vooraf gedefinieerde verhouding te kiezen. Zoals “Square” voor vierkant etc.

Onderaan vind je de mogelijkheid om de verhoudingen horizontaal of verticaal te oriënteren.
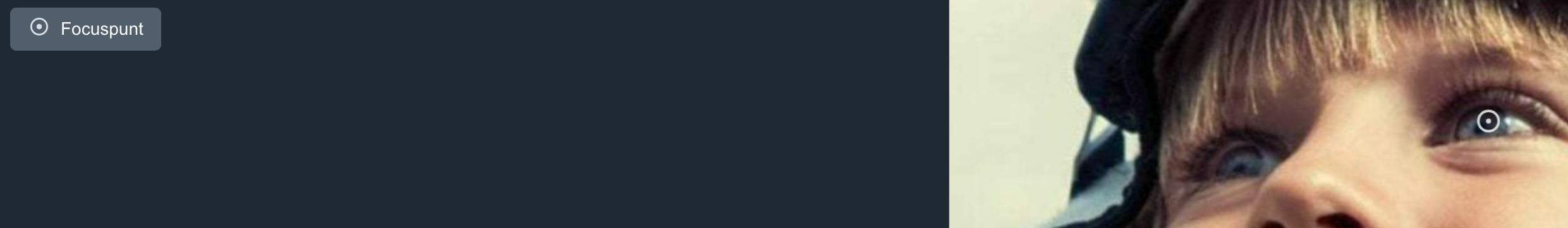
Focuspunt
Tijdens het bijsnijden van een afbeelding kun je er voor kiezen om een focuspunt te bepalen. Kies Focuspunt en klik een plek aan op de afbeelding waarop het focuspunt moet staan. Later kan Craft achter de schermen het ingestelde focuspunt gebruiken om afbeeldingen bijvoorbeeld automatisch bij te snijden. Op deze manier hoeven er niet onnodig veel variaties van afbeeldingen gemaakt te worden.

Opslaan
Kies Bewaren om de afbeelding te overschrijven met de gemaakte wijzigingen of sla op als nieuwe afbeelding via Opslaan als nieuw materiaal.

# Afbeeldingen verwijderen
Vink één of meerdere afbeeldingen aan die verwijderd moeten worden. Hierna verschijnt de tandwielknop, kies ** Verwijderen**.

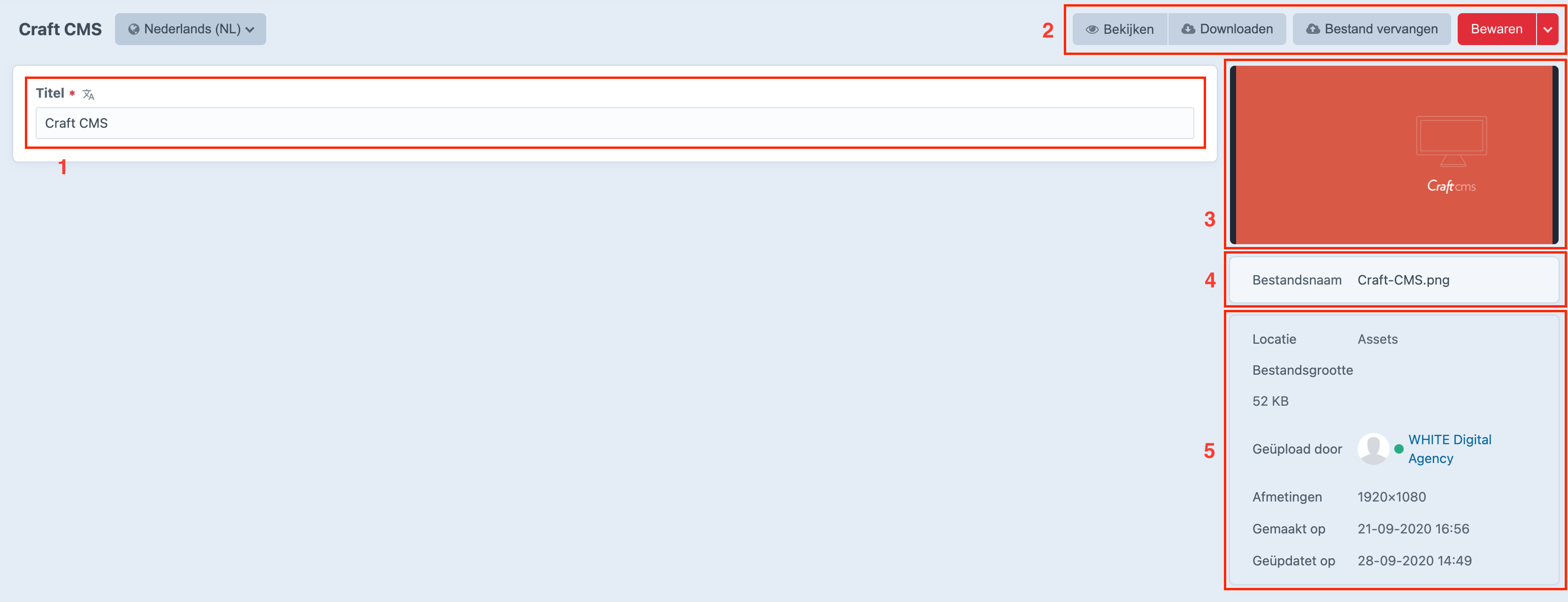
# Detailpagina
Klik op de titel van het bestand om naar de detailpagina te gaan.

# Titel
(zie afbeelding blok 1)
Na het uploaden van een bestand zal hier de naam van het bestand getoond worden als titel. Pas indien gewenst de titel aan.
# Bekijken & Bewaren
(zie afbeelding blok 2)
# Bekijken
Opent de afbeelding in een nieuw venster.
De knop Bekijken is alleen zichtbaar bij afbeeldingen.
# Downloaden
Geeft de mogelijkheid om het bestand lokaal op te slaan.
# Bestand vervangen
Vervangt het bestand door een nieuwe. Afbeeldingen die op meerdere plekken van je website getoond worden kunnen zo via één simpele upload vervangen worden. Je hoeft deze dan niet te verwijderen, te uploaden en naar de pagina te gaan om de verwijzing naar het plaatje in te stellen.
# Bewaren & Verwijderen
Na het bewaren worden alle wijzigingen opgeslagen en kom je terug bij de overzichtspagina. Via het pijltje langs de knop heb je de mogelijkheid om tussentijds op te slaan en verder te gaan met bewerken of om het bestand te verwijderen.
Gebruik CTR-s om tussentijds op te slaan en verder te gaan met bewerken.
# Bestandsnaam
Indien nodig kan de naam van het bestand aangepast worden.
Vergeet niet de extensie van het bestand erachter te vermelden. Anders zal dit leiden tot een foutmelding.
# Details bestand
# Locatie bestand
Laat het pad zien waar het bestand opgeslagen is.
# Bestandsgrootte
Laat de grootte van het bestand zien.
Gebruik je de dienst Imgix dan kun je het beste de afbeelding in de hoogst mogelijke kwaliteit uploaden, maar niet hoger dan 16 MB, dat is het maximum in Craft.
# Geüpload door
Laat zien welke gebruiker het bestand geüpload heeft.
# Afmetingen
Toont de grootte van een afbeelding
Alleen zichtbaar bij afbeeldingen.
# Gemaakt op
Datum en tijd van uploaden.
# Geüpdated op
Datum en tijd van wijziging.